今回は、はてなブログの[設定]->[詳細設定]に[解析ツール]という項目に[Google Search Console]というものがあり気になったので設定方法とか使い方を調べてみました。
Google Search Consoleとは
Google Search Consoleは、Google 検索結果でのサイトの掲載順位を監視、管理、改善するのに役立つ Google の無料サービスとのことです。以下のサイトに詳しい説明がありました。
support.google.com
設定方法
Google Search Console側の設定
Google Search Consoleにアクセス
以下URLに接続します。
Google Search Console
ページが開けたら、赤枠で囲んだ[今すぐ開始]ボタンをクリックします。

[今すぐ開始]ボタンをクリックすると次の画面に切り替わります。
右側の[URLプレフィックス]をクリックします。

赤枠の部分をクリックしてはてなブログのURLをクリックします。
自身のブログのURLだと(https://a1026302.hatenablog.com/)になります。
URLを入力したら[続行]ボタンをクリックしてください。

[続行]ボタンをクリック後に処理が進み[所有権の確認]というサブウィンドウが表示されます。
ここの[HTML タグ]をクリックします。

赤枠の[コピー]ボタンをクリックして文字列をコピーします。

適当なエディタに貼り付け、content="XXXXX"の英数字の文字列だけをコピーして控えておきます。
(はてなブログに張り付けるため)

はてなブログ側の設定
はてなブログのダッシュボードを開いて、左側のメニューから[設定]を選択し、設定画面で[詳細設定]をクリックします。

詳細設定の下のほうに[解析ツール]->[Google Search Console]という項目があるので、[Google Search Console]側で取得した文字列を貼り付けます。
(張り付けた後は画面下のほうにある[変更する]ボタンをクリックして変更内容を更新してください)

設定が完了すると以下のような画面が表示されます。
Google Search Console

使ってみる
以下のURLからGoogle Search Consoleを開きます。
Google Search Console
左側のメニューからサイトマップを選択し、[新しいサイトマップの追加]に[sitemap.xml]と入力します。
入力が完了したら[送信]ボタンをクリックしてください。
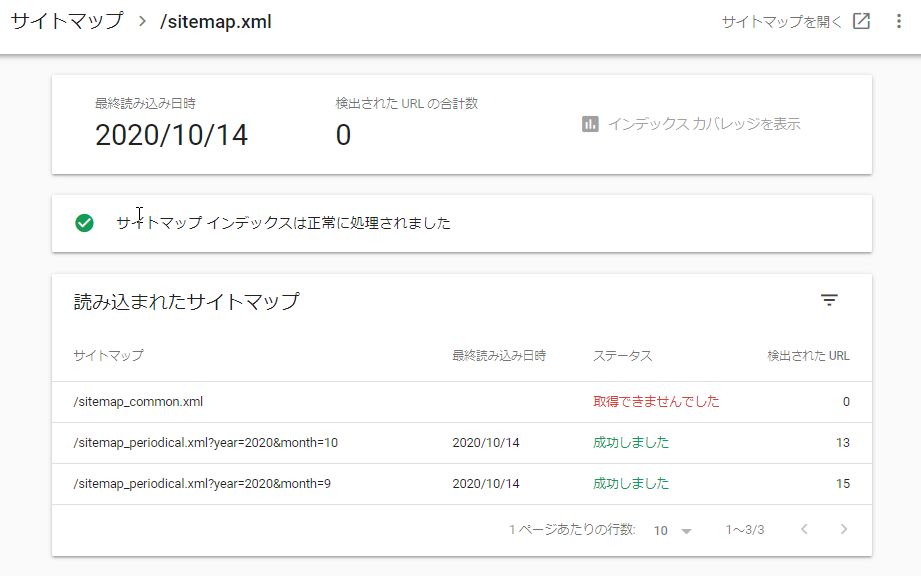
しばらくすると、[ステータス]が更新されます。

[成功しました]とでたら読み込まれたサイトマップの情報が確認できます。