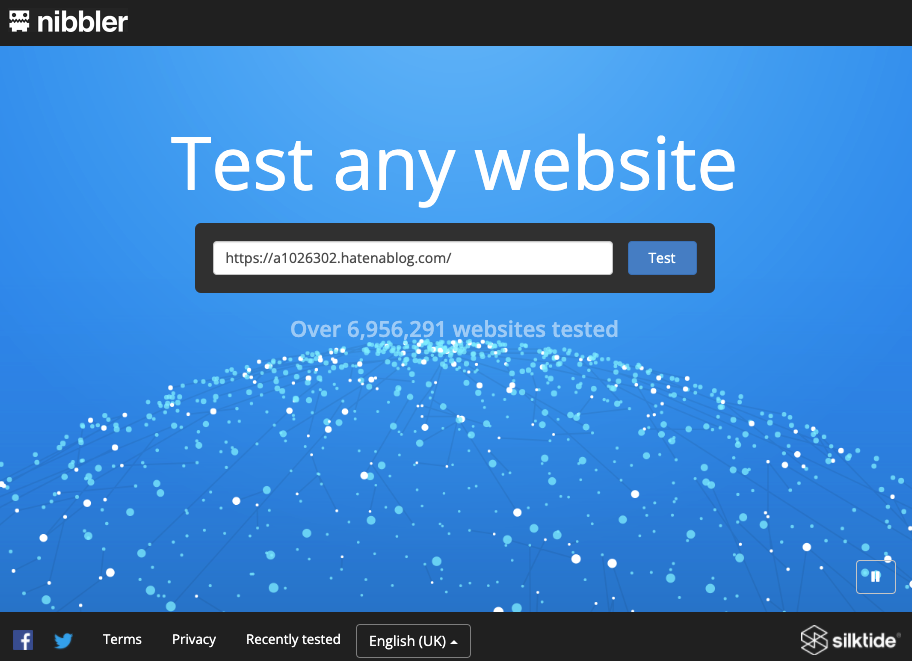
「Nibbler(ニブラー)」はウェブサイトのSEOや使いやすさなどを点数化してくれる無料サービスです。
ホーム画面の検索窓に評価したいサイトのURLを入力して[Test]ボタンをクリックすると、そのサイトを分析してくれます。
今回、このブログを評価してみました。
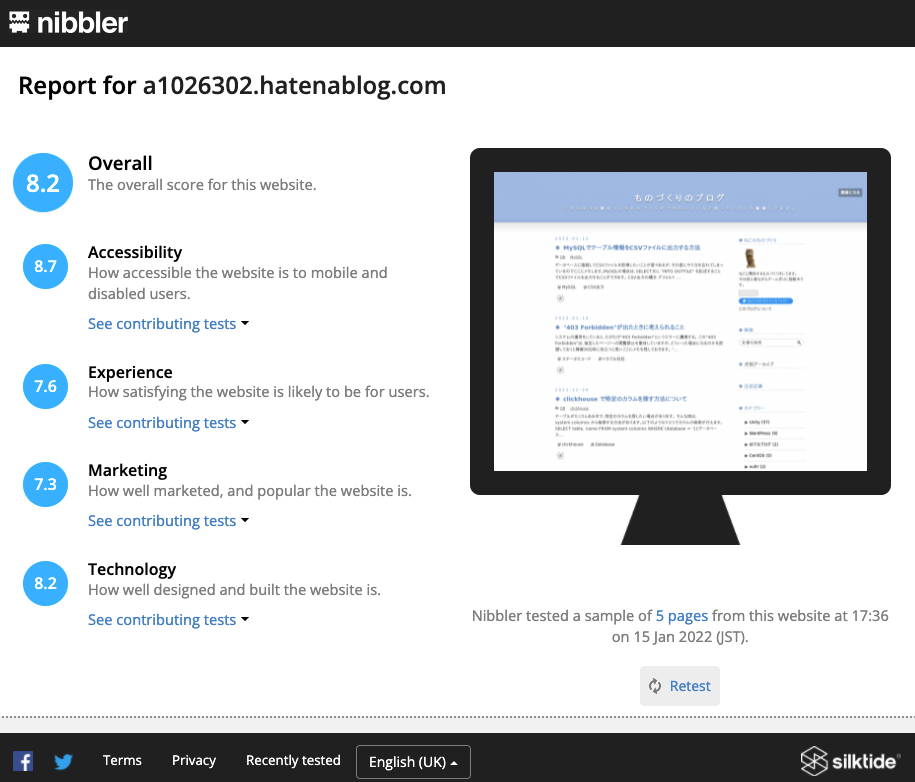
評価が完了するとサマリーとして下記の情報を見ることができます。
- 全体スコア(Overall)
- ウェブサイトの便利さや使いやすさ(Accessibility)
- ユーザー満足度(Experience)
- ウェブサイトのマーケティング力(Marketing)
- ウェブサイトの設計(Technology)
はじめの画面

計測後の画面
Report for a1026302.hatenablog.com
全体スコアは8.2(・∀・)

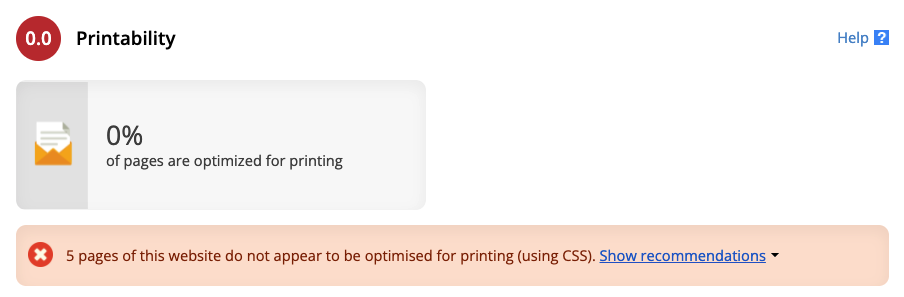
Printability
印刷性は0.0とのこと( ;∀;)

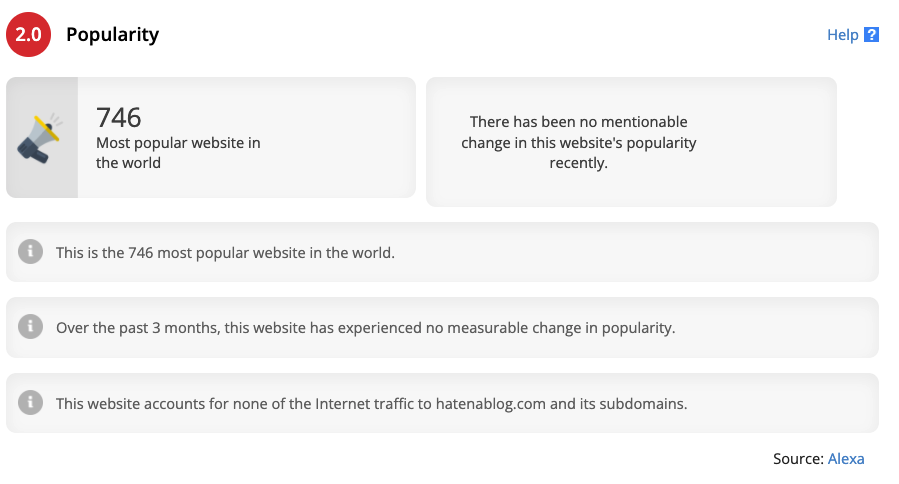
Popularity
人気は2.0とのこと( ;∀;)

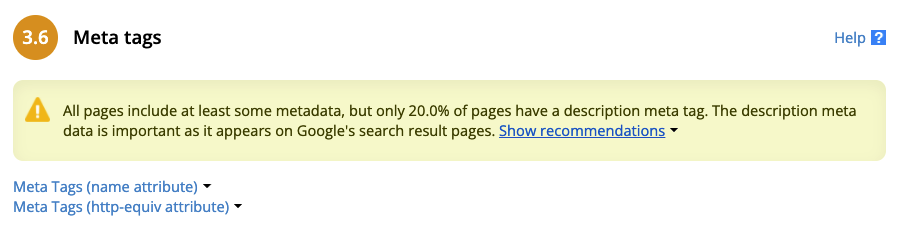
Meta tags
メタタグは3.6とのこと( ;∀;)

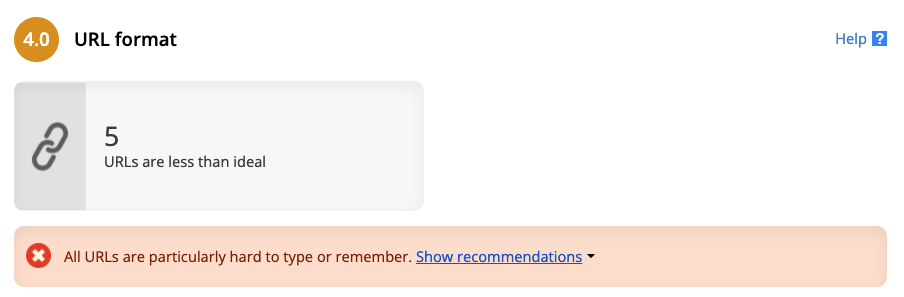
URL format
URLフォーマットは4.0とのこと( ;∀;)

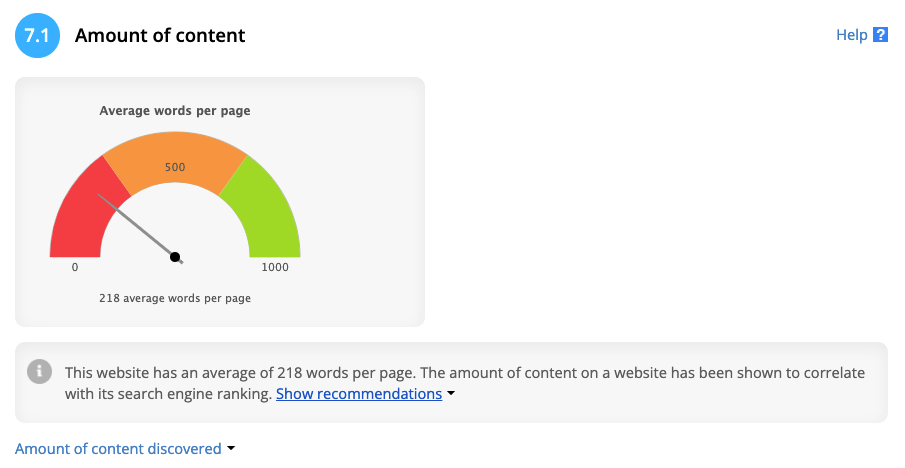
Amount of content
コンテンツの量は7.1とのこと(・∀・)
でも1ページあたり平均218語だから...もう少し情報量を増やさないと...

Twitterは8.1とのこと(・∀・)

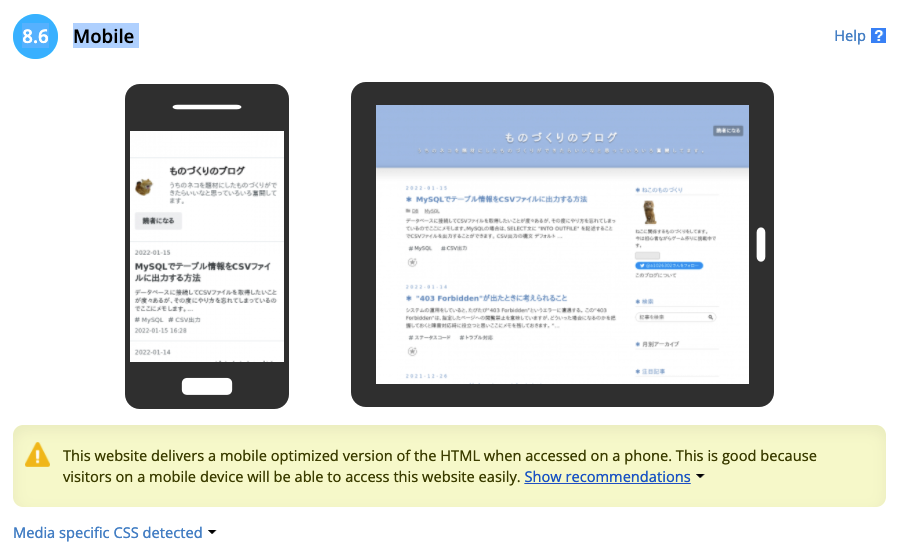
Mobile
Mobileは8.6とのこと(・∀・)

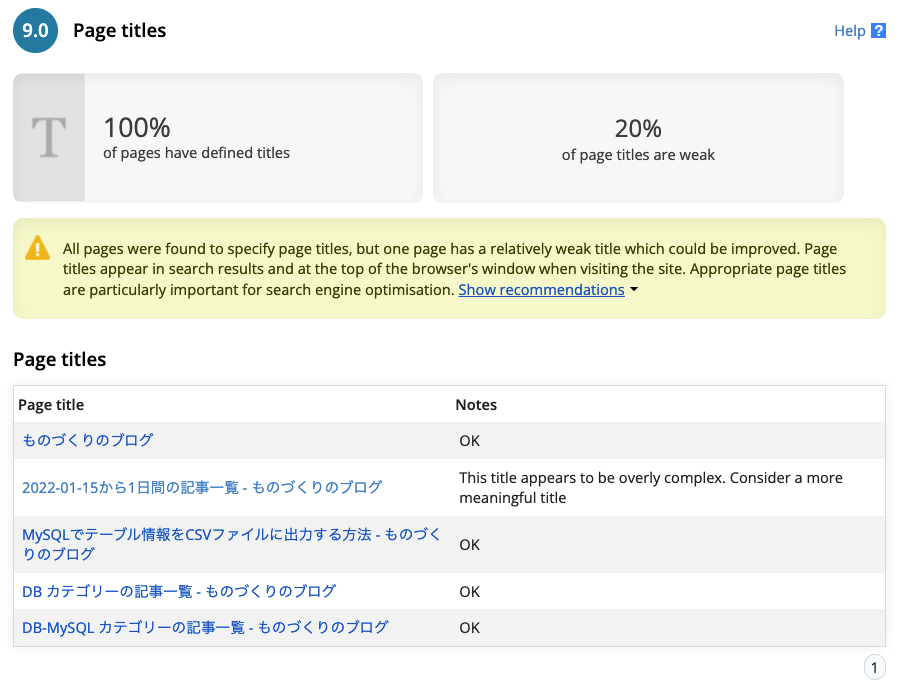
Page titles
ページタイトルは9.0とのこと(・∀・)

Images
画像は9.2とのこと(・∀・)
でも HTML の width 属性と height 属性を使用してサイズが定義してないから、ページをより速く配置するために設定してみたら...だって。

Internal links
内部リンクは9.3とのこと(・∀・)
でも宛先を説明するテキストがないから設定を追加してみたらとのこと...

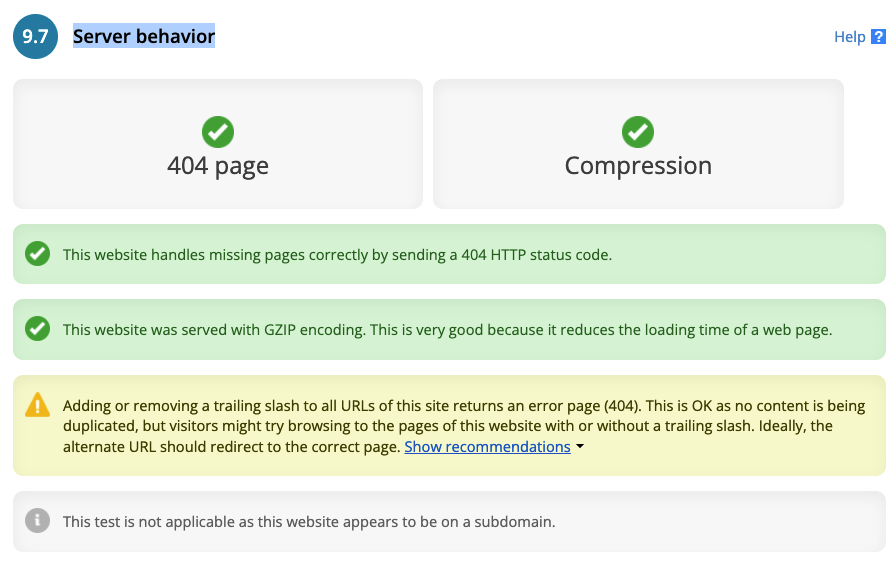
Server behavior
サーバの動作は9.7とのこと(・∀・)

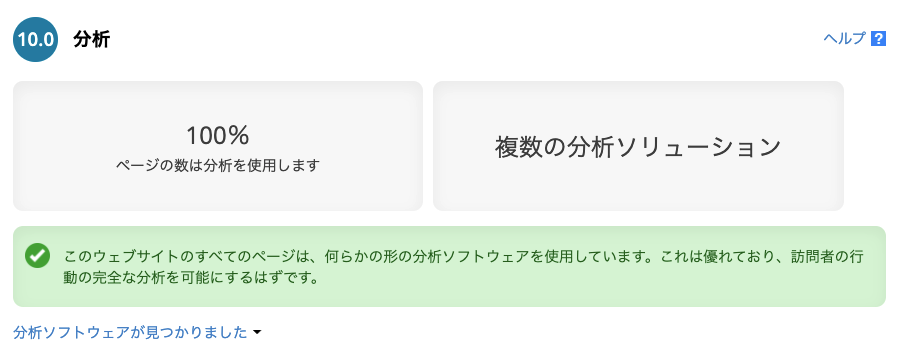
Analytics
分析は10.0とのこと(・∀・)
100%のページが分析対象になっているとのこと

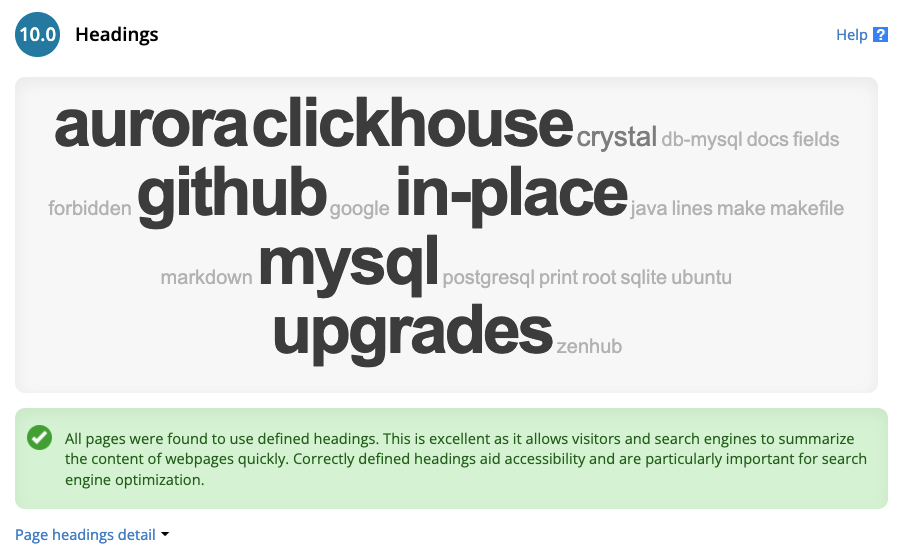
Headings
見出しは10.0とのこと(・∀・)

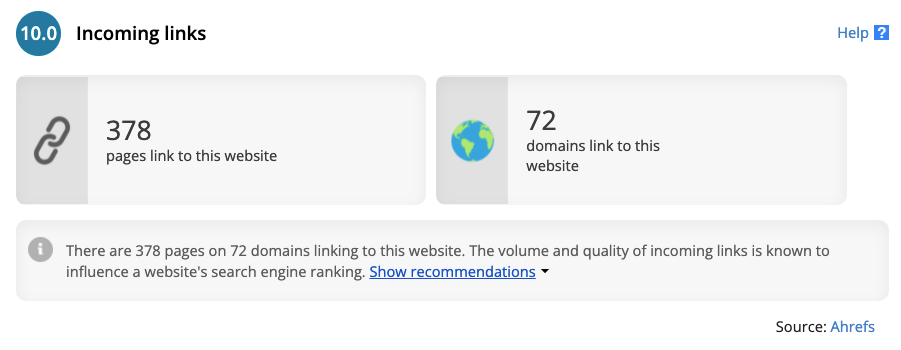
Incoming links
着信リンク10.0とのこと(・∀・)

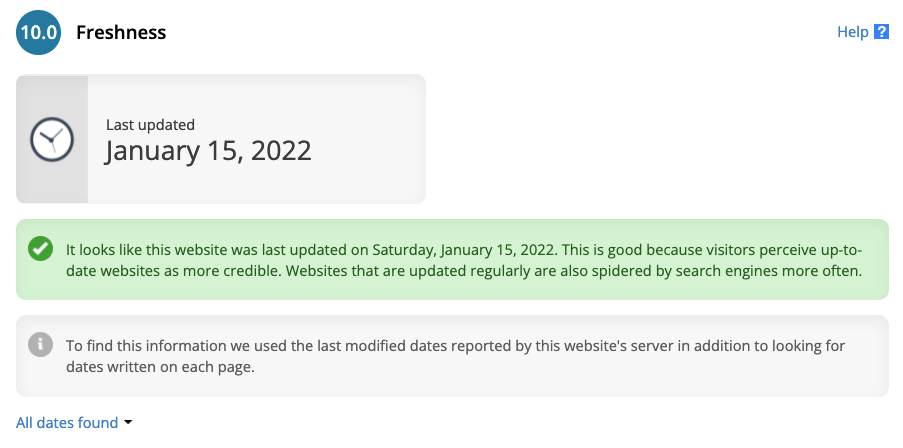
Freshness
鮮度は10.0とのこと(・∀・)
今日も更新したしね!