GitHub で Markdown の中に Mermaid を埋め込んだら表示してくれる機能があったので試してみました。
参考
github.blog
Mermaid は、テキストをダイアグラムにレンダリングする、マークダウンから着想を得たツールとのことです。
github.blog
github mermaid
mermaid.js.org
試し描き
Mermaid ダイアグラムを作成するには、mermaid 言語識別子をもつコード ブロック内に Mermaid 構文を追加します。
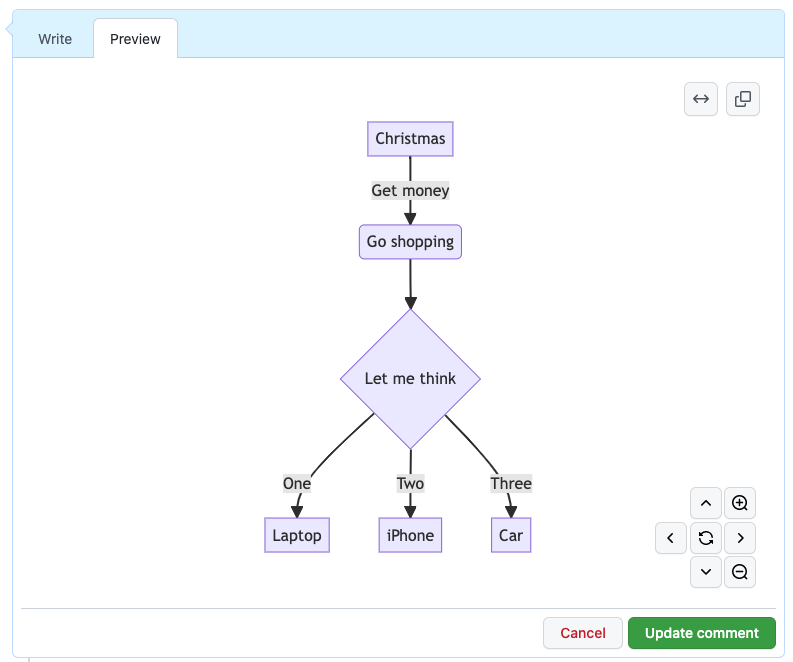
graph TD
```mermaid
graph TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
```


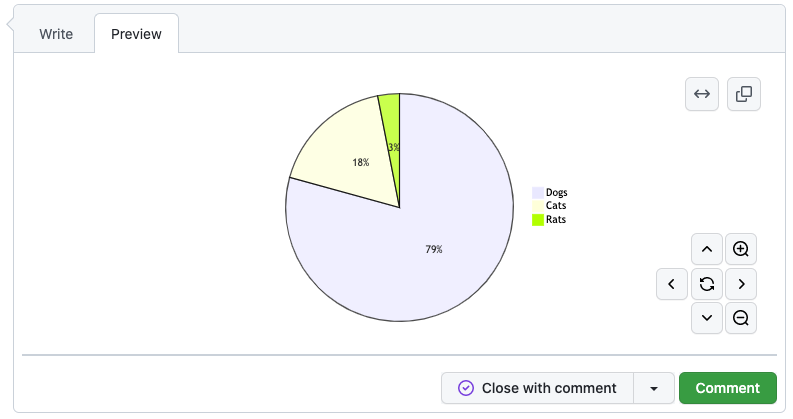
pie
```mermaid pie "Dogs" : 386 "Cats" : 85.9 "Rats" : 15 ```