ソースコードのサンプルを WordPress に載せるために「Highlighting Code Block」を入れてみました。
「Highlighting Code Block」とは
Highlighting Code Blockは、シンタックスハイライトされたソースコードを表示出来るプラグインです。
インストール
「Highlighting Code Block」は WordPress 管理画面の[プラグイン]からインストールを行います。
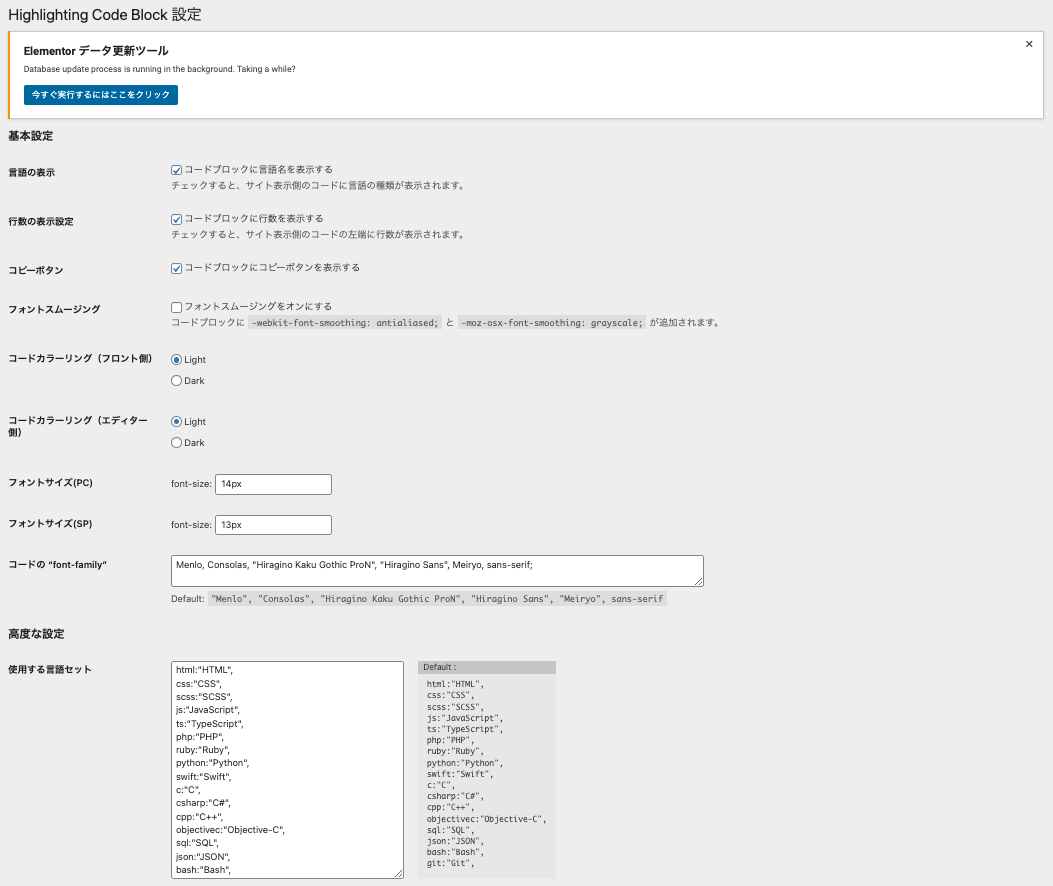
詳細設定
細かく設定を変更したい場合は、サイドメニューの設定内の「[HCB]設定」から変更可能のです。

使い方
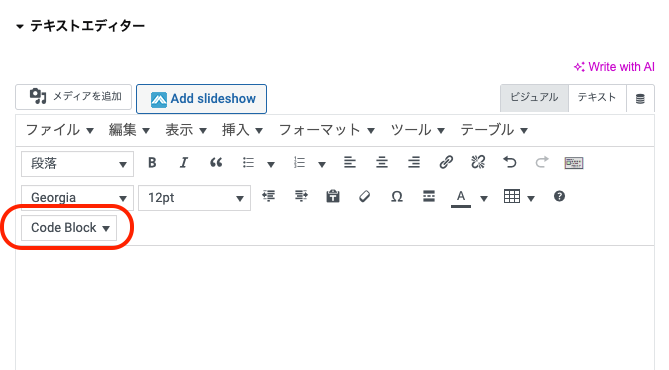
クラシックエディターの場合は、ビジュアルモードで使います。下記のように「Code Block」というドロップダウンメニューが追加されているので、コードを選択した状態で該当する言語をクリックします。

カラーリング
カラーリングは「Light」「Dark」の2種類から選べます。
対応しているプログラミング言語
以下の17種類の言語に対応してます。
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
動作条件
「Highlighting Code Block」は、以下の動作条件が必要になります。
- PHP バージョン:5.6以降
- WordPress バージョン:5.0以降