今回は、タイルマップを使ってフィールを作成したときのことを記事にまとめてみました。
フィールドをつくるとゲーム作っている感じがしてとても楽しかったです。
やりたいこと
- マップ作成
- マップに衝突判定を設定(プレイヤーが通れない部分をつくる)
準備するもの
マップ用の素材
今回はこちらのサイトの素材を利用します。
https://pipoya.net/sozai/assets/map-chip_tileset/pipoya.net
衝突判定確認用に操作できるキャラクタの設定
キャラクタの設定は以下のものを使用します。
a1026302.hatenablog.com
設定
TileMap という GameObject 作成
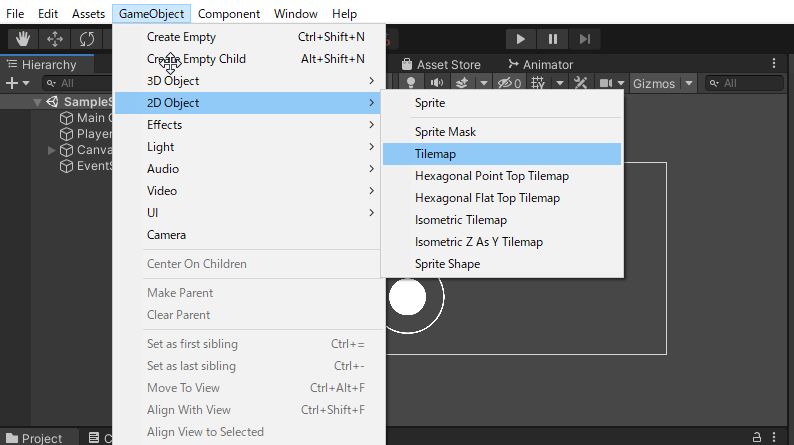
[GameObject]->[2D Object]->[Tilemap]を選択します。

選択後、「Hierarchy」に「Grid」->「Tilemap」というゲームオブジェクトが作られます。

TilePalette 作成
マップ用の素材の分割
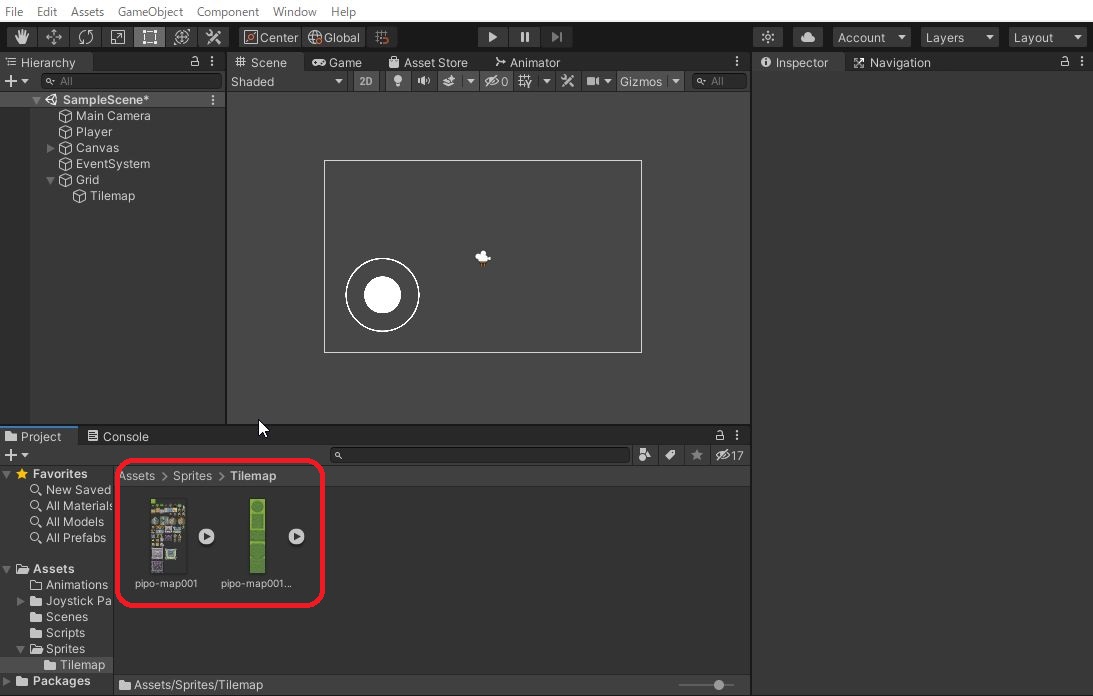
[Project]タブの[Assets]->[Sprites]->[Tilemap]にマップ用の素材を配置します。

素材を選択して、[Inspector]の編集を行います。
- [SpriteMode]を[Multiple]に変更します。
- [Pixels Per Unit]を[32]に変更する。
- [Sprite Editor]ボタンをクリックする。

[Sprite Editor]画面を表示させ分割の設定を行います。
- [Type]を[Grid By Cell Size]に変更します。
- [Pixel Size]を[X:32][Y:32]に変更します。
- [Slice]ボタンをクリックします。

TilePalette にスライスした画像を登録
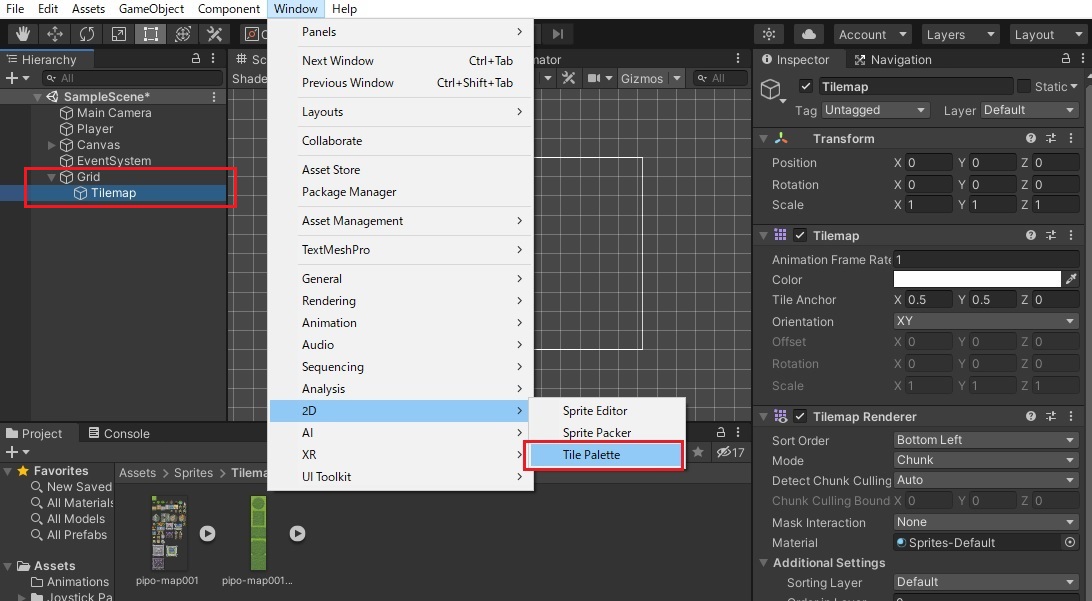
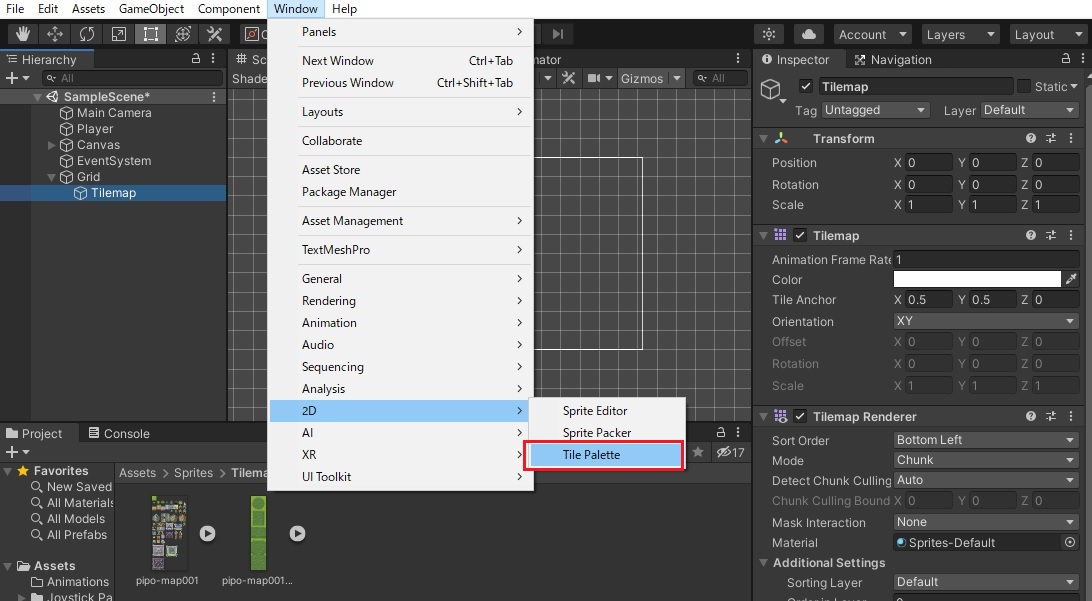
[Window]->[2D]->[Tile Palette]をクリックします。

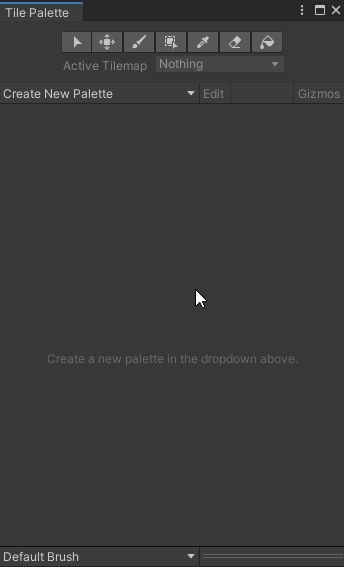
以下のようなサブウィンドウが表示されるので、 「TilePalette」の登録処理を行います。

先ほどスライスした画像をドラック&ドロップすると「TilePalette」にスライスした画像が登録されます。
レイヤー設定
レイヤーの上下関係設定
ジョイステックがマップの後ろに隠れてしまうため上下関係を設定します。
(この設定はジョイスティックとマップの上下関係を設定するものです)
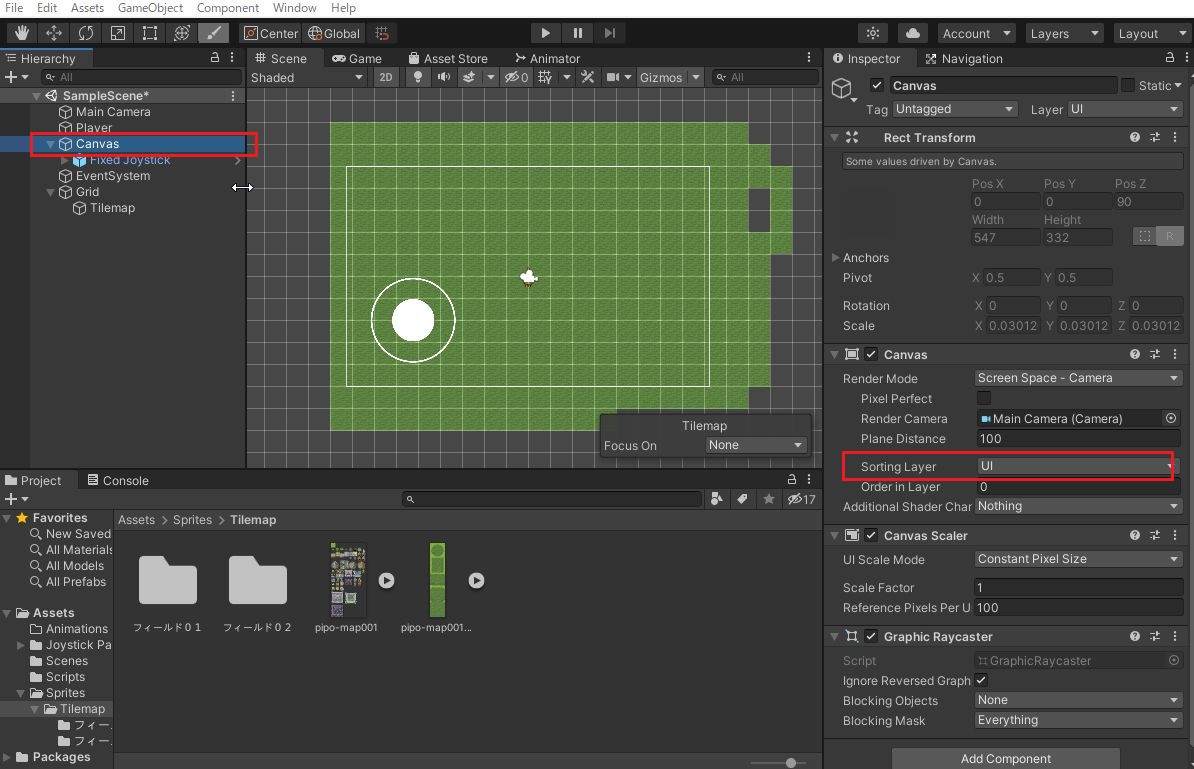
「Hierarchy」からジョイステックの[Canvas]を選択し、「Inspector」の「Canvas」というコンポーネントの[SortingLayer]を[UI]に変更します。

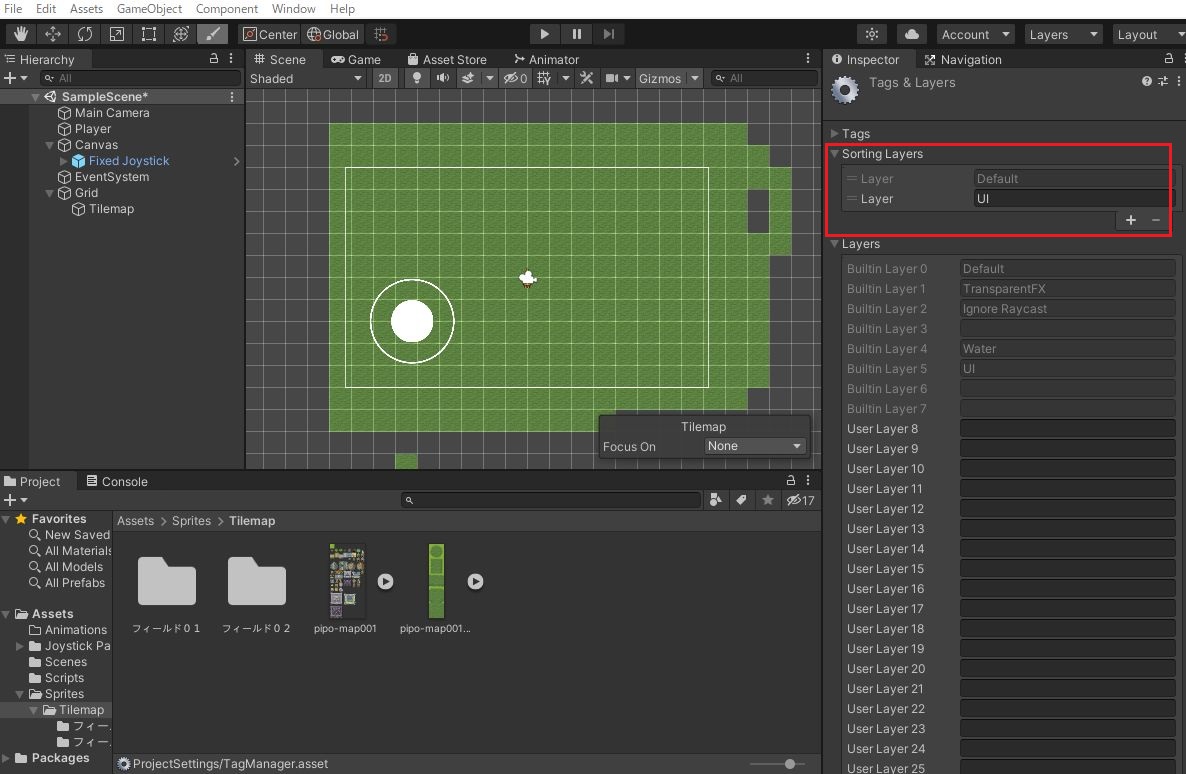
[sorting Layers]に「UI」を追加し、「Default」より上に設定し上下関係を設定します。

マップ作成
キャラクタが通れる部分のマップ作り
キャラクタが通れる部分のマップを作成します。
「Hierarchy」で「Tilemap」を選択した状態で「TilePalette」から緑色の芝のタイルを敷きます。

キャラクタが通れない部分のマップ作り
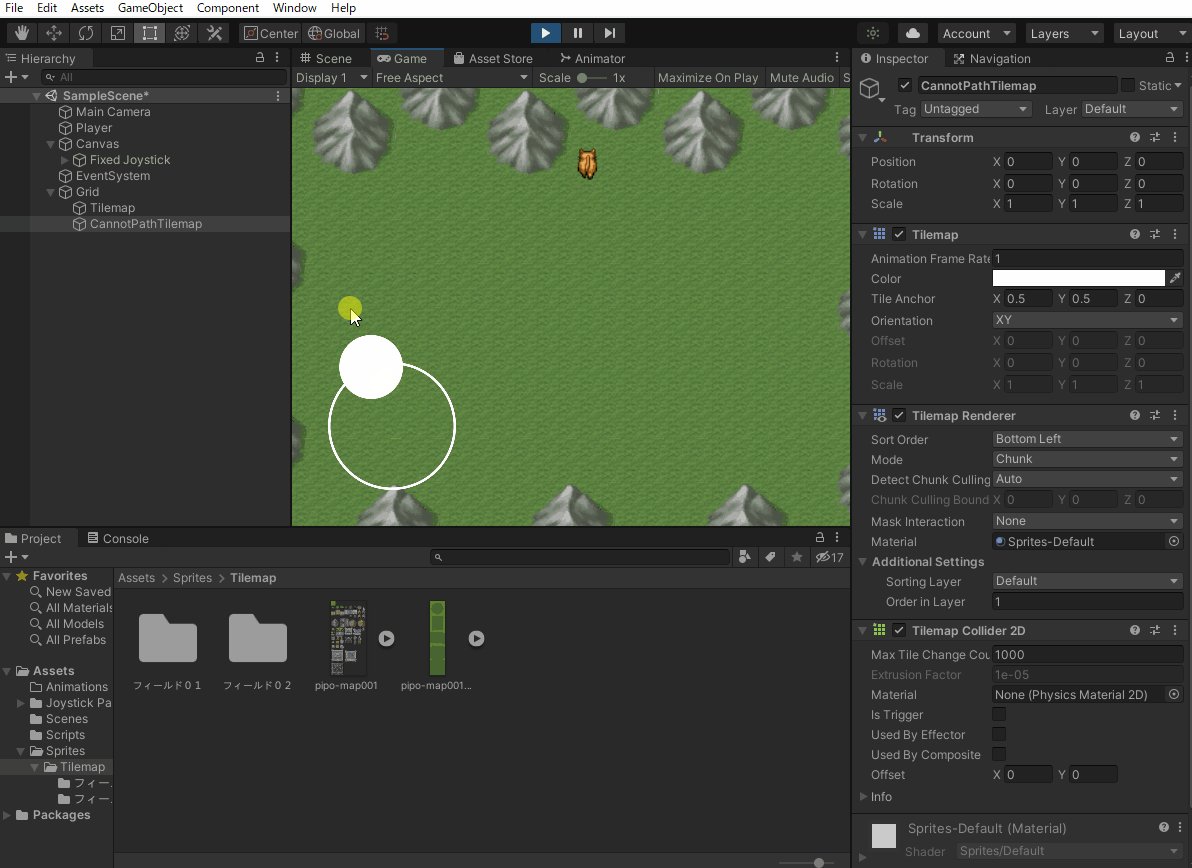
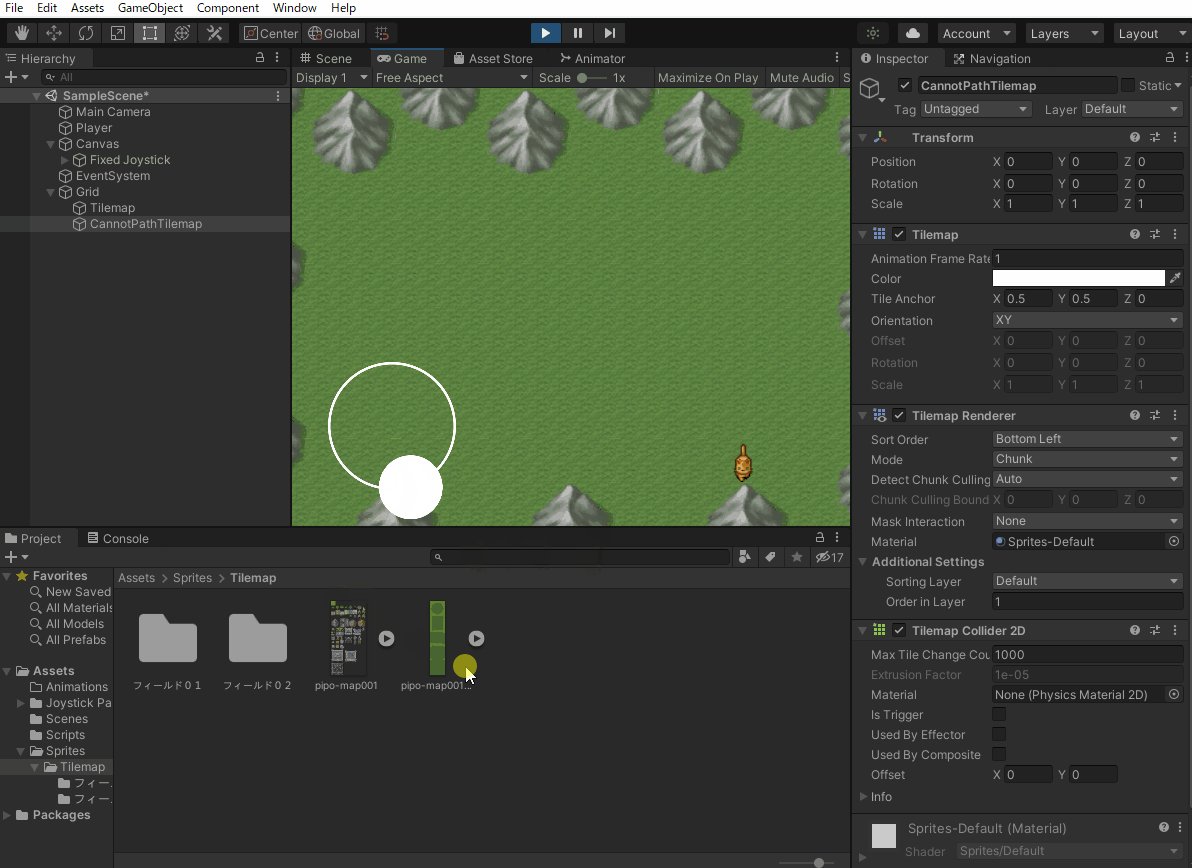
キャラクタが通れない部分のマップを作成します。
キャラクタが通れない[tilemap]を[Hierarchy]に追加します。
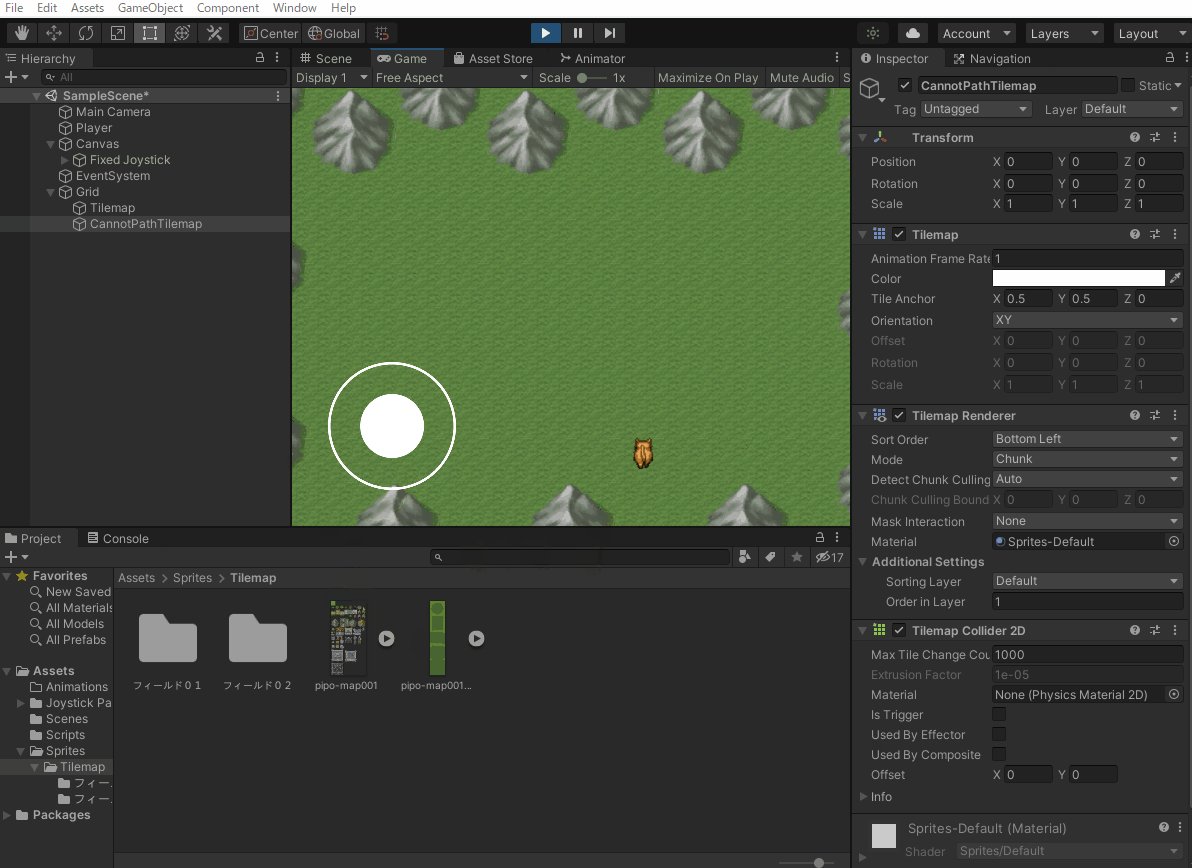
- [Hierarchy]から「Grid」->「CannotPathTilemap」というタイルマップのゲームオブジェクトを作成します。
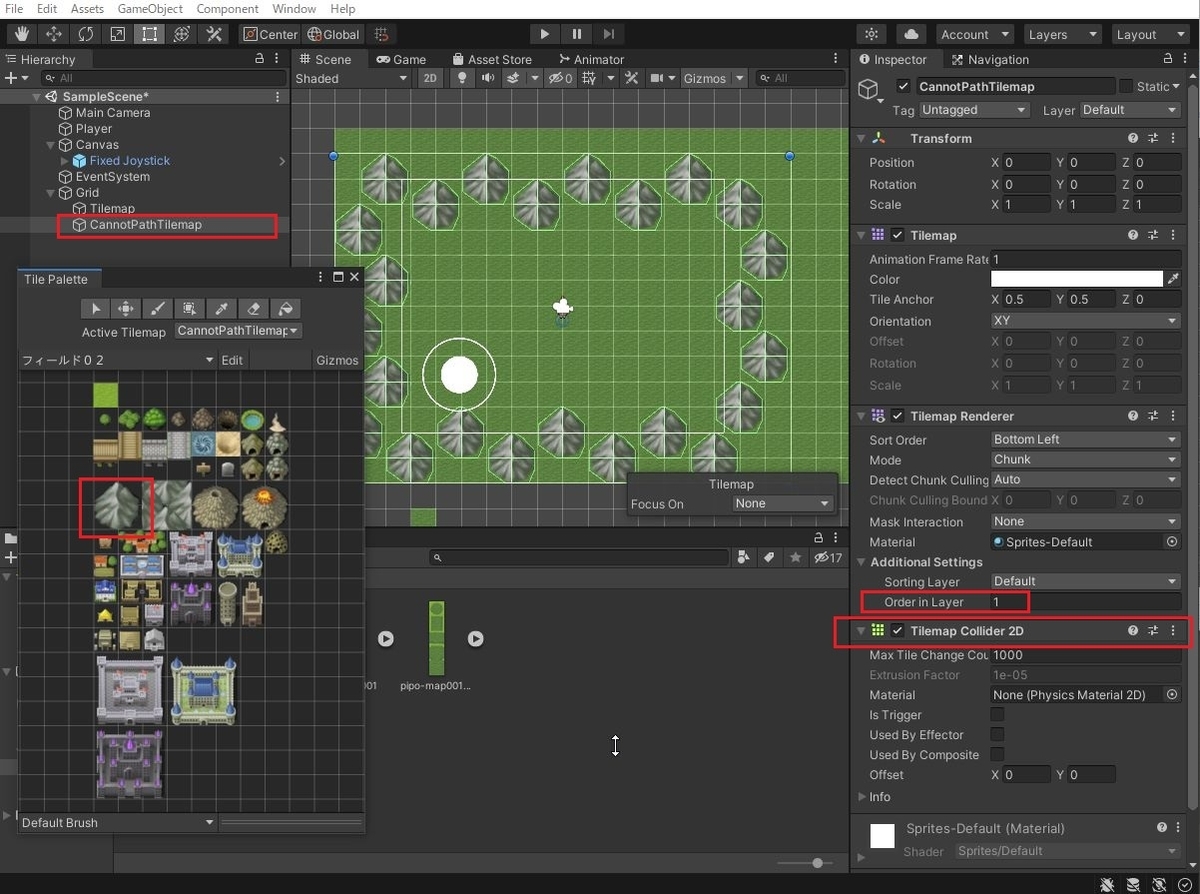
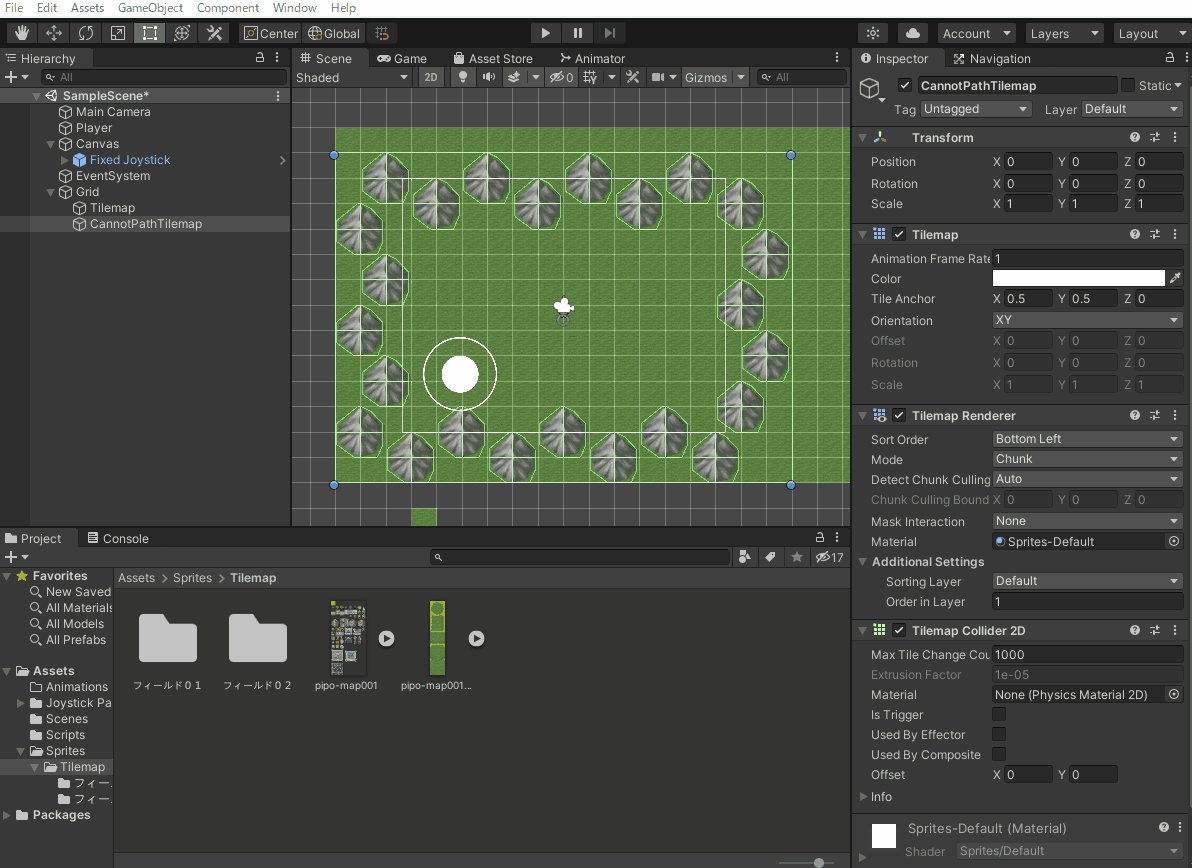
- [Hierarchy]から「CannotPathTilemap」というゲームオブジェクトを選択した状態で[Inspector]の[Tilemap Renderer]というコンポーネントの[Order in Layer]を[1]に変更します。
- 「CannotPathTilemap」というゲームオブジェクトに[Inspector]から[TilemapCollider2D]というコンポーネントを追加します。
- [Hierarchy]から「CannotPathTilemap」というゲームオブジェクトを選択した状態で[TilePalette]の素材を使って山のタイルを敷きマップを作成します。